Showcase
Flash vs HTML
Developments in the HTML specifications and the use of JavaScript libraries such as Prototype and jQuery have recently blurred what used to be perceived as the distinction between rich 'Flash' media and 'plain-old' text-based web content. It is now possible to build rich internet applications with cross-platform, cross-browser support without being tied to Adobe's plug-in technology.
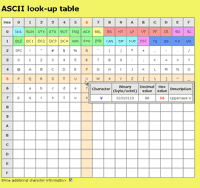
This ASCII look-up table is a simple yet effective example of the kind of Flash-like interaction that is also possible with plain HTML. Flash materials are not readily accessible on assistive technologies such as screen readers, and not at all on Apple's increasingly popular iPhone and iPad hardware. For these reasons it has become more and more important to think about avoiding closed or proprietary plug-ins and technologies. As a solution, HTML5/CSS3 and careful use of Javascript for progressive enhancements can be leveraged to provide much more accessible yet equally engaging content - all in a format that is available across a full range of handheld devices. Not all institutions have as yet decided to explore the brave new world of m-learning, but students themselves are often ahead of the game, and are beginning to expect mobile versions of their materials.
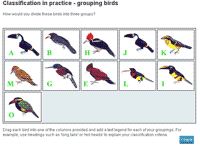
HTML drag and drop
This simple drag-and-drop activity provides students with a hands-on exploration classification criteria. Again, this kind of interaction could easily be produced in Flash but the HTML version imparts a user experience that feels more native to the browser.
Search functionality
JavaScript can also be used to provide added functionality such as live search filters. Here users are able to use keywords to display only the relevant results from a collection of video consultations.
Note the visual design of this resource. In line with my passion for designing educational interfaces from a constructivist perspective, it uses visual context reminiscent of an academic video research lab.
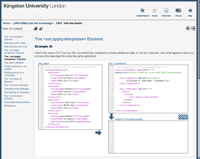
XML coding lab
A yet more complex example of Javascript functionality is this coding lab. Part of an XML teaching resource, it allows learners to try different XSL Transformations directly within the context of their learning materials. This technique is immensely powerful, and compelling, as it allows students to actually try the syntax they're learning about at the same time as reading about it.
Giving learners the ability to try out new skills as they are acquiring them is key to successful instructional design.