HTML / CSS
In recent years, web design and development has seen a real democratisation. Server space is cheap and the technology's not hard to pick up. Armed with a WYSIWYG editor and a few html tags anyone can build their own website: hey, everyone's a web designer!
That's great, I've always advocated that new media should be a truly free and open DIY mass media but there's still a need for professional web designers and developers. Standards compliant solutions that display correctly on all browsers and platforms are crucial to any commercial development project. A thorough knowledge of accessibility issues is also called for; careful use of inclusive design and progressive enhancements can take into account usability whilst providing a similarly rich experience for all users. And finally, a semantic approach that separates the content from the design and which enables websites which are easy to update and manage.
Pacific Open Learning Health Net (POLHN) HTML/CSS templates
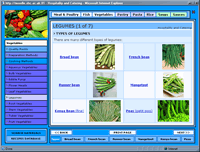
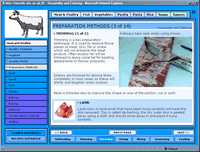
Catering E-Learning Materials
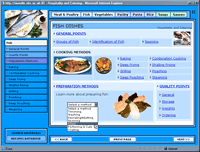
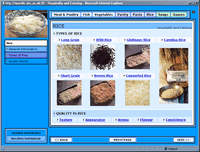
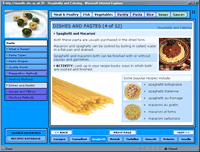
Created at South Birmingham College in conjunction with the Hospitality and Catering department these materials represent a complete re-design of Mike Gilbert's course materials.
The contents have been restructured to reflect the way in which Mike teaches the curriculum, chunking the course units into colour-coded sections which enable students to know 'at a glance' exactly where they are within the course.
E-learning materials sometimes remain flat and uninspiring - purely a digital copy of the printed page. Here cross-referenced hyperlinks and flash animations, where appropriate, have been used to presenting the content in a way which encourages students to explore the curriculum.
A JavaScript search engine has also been implemented to help students to find the materials they need by use of keywords.
Tutor Website (SBC Skills for Life)
A precursor to the student gateways project this website was developed in conjuntion with Steven Rogers, assistant director at South Birmingham College's ESOL department. It's main aim was to centralise all important information and documents and to enable tutors to carry out their job more effectively.
E-Learning is often thought of as a dystopian vision of students 'plugged' into computer terminals, left to stare at a VDU in order 'to learn'. This project illustrates that in fact e-elearning materials should be thought of as tools which facilitate better learning and teaching. In fact, not all e-learning happens at a computer and this resource simply enables lecturers to work smarter by sharing such things as good practice and lists of freely available materials.